After my last article, I wondered how the new AI tool ChatGTP can not only help with app design, but also with design systems.
Who better to answer this question than ChatGTP itself? So, I interviewed ChatGTP about how it can help us all with design systems. The interview was quite long and I'm summarizing only what I found to be truly helpful here:
Core Principles
A design system should also include principles. I asked ChatGTP if it could formulate these for me and it listed the following principles, along with descriptions for each that I have left out here. The principles were:
SimplicityAccessibilityUser-centerednessConsistencyCoherenceFlexibility
All of these are absolutely correct and the descriptions for each were so good that they could be included in the documentation as-is.
Color Palette
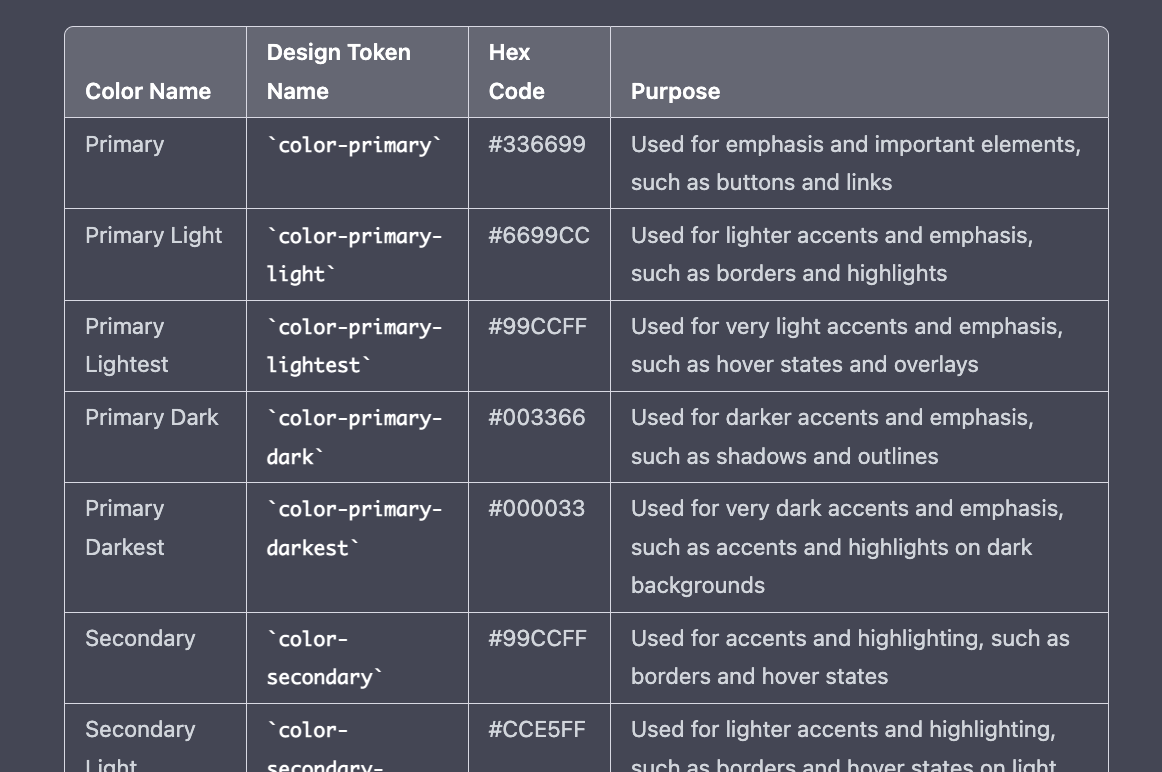
As in my last article, I also asked ChatGTP to create a color palette for me this time, but more specifically by asking it to define the usefulness of each color, give each color a design token name, and present the whole thing in a table.
Again, this worked out beautifully. Here is an excerpt since the table became quite long:
Typography
For a design system, it is not so important to me for ChatGTP to recommend a font, but rather for it to recommend a typographic hierarchy with different font sizes, weights, labels, uses, etc.
The result is very good, but to get there I had to specify my prompt more precisely several times:
Iconography
Which icons should we use for our design system? I would like free and open source icons and also, which icons are most commonly used in an eCommerce app?
Here, too, the artificial intelligence was able to help me:
Design Tokens
I would like to build my design system using design tokens. It is difficult to think of a structure for the tokens, so I would like ChatGTP to do this for me. It also gave very helpful answers, but here too I had to define very specifically what I wanted in the table.
As the table grew larger, ChatGTP often had difficulty completing the table and sometimes broke off in the middle. Nevertheless, the result is fascinating and correct:
Conclusion
ChatGTP can help a lot with many design system topics, but you have to be very specific about what you want. It is also important to keep in mind that it is not capable of creating a complete design system on its own, but rather it can provide useful starting points and help with individual aspects.
If you liked this newsletter, please follow me on Twitter or LinkedIn. I share design hacks and various tips and tricks for designing faster and better almost every day.







It's interesting to know the wordings you used in the СhatGTP to get that kind of data. 😊